
Table of Contents
- Business Social Accounts (Optional)
- Author Social Accounts (Optional)
- Review Essential Settings
- Keep an Eye on Notifications
- User Interface and General Usage
- Schema Markup vs Google Rich Results
- Validation Tools
Business Social Accounts (Optional)
You can enter all your business social account information in the SSO > General Settings > Social Pages and Accounts metabox. The social account values are used for meta tags and Schema Organization markup (which may appear in Google Search results to highlight your business social pages).
Related information:
- Setup a Facebook Business Page
- Create an X (Twitter) Business Profile
- Add or claim your business on Google My Business (recommended)
- Create a Pinterest Business Account
Author Social Accounts (Optional)
You may remind your content creators and editors to enter their personal website URL, Facebook, and X (Twitter) social page URLs in their WordPress user profile page. Author contact information can appear in various meta tags and Schema markup for Facebook, X (Twitter), and Google - but only if they users their contact information in their WordPress user profile page.
Review Essential Settings
Review the website description on the SSO > Essential Settings page and select a default image ID (or image URL). The default image is used for archive pages (ie. blog, category, and tag archive page) and as a fallback for public posts and pages that do not have a suitable featured, attached, or image in their content.
Keep an Eye on Notifications
WPSSO attempts to keep notifications to a minimum, issuing only informational, warning, and error notifications when required. Messages from the default WordPress notication system can feel intrusive and over-used, and are not compatible with the new block editor in WordPress v5, so WPSSO includes its own (more discreet) notification system in the admin toolbar.
Look for the SSO notification icon in the admin toolbar - it will be grey with a 0 notification count by default. If there are notifications, the count will increase and the SSO icon appear on a red, yellow, or blue background. WPSSO notifications are context sensitive - they relate directly to the content shown in the current webpage.

User Interface and General Usage
On most WordPress admin pages you'll find a "Screen Options" drop-down tab on the upper right-hand side of the page. You can use these screen options to include or exclude specific metaboxes and columns from the current page. For example, when viewing the posts or pages list you can use the "Screen Options" drop-down to hide / view the "Schema" and "SSO Image" columns. You can also enable or disable these columns globally under the SSO > Advanced Settings > Interface tab.
When editing a post, page, category, tag, user profile, etc., you'll find a Document SSO metabox below the content area where you can customize default texts, images, and videos. The Document SSO metabox shows a different set of options based on the content type selected (ie. Schema type or Open Graph type), allowing you to customize the details of articles, events, e-Commerce products, recipes, reviews, and more. The "Preview Social" tab shows how this webpage might look when shared on Facebook and the "Validators" tab allows you to submit the current webpage URL to several test and validation tools.
Schema Markup vs Google Rich Results
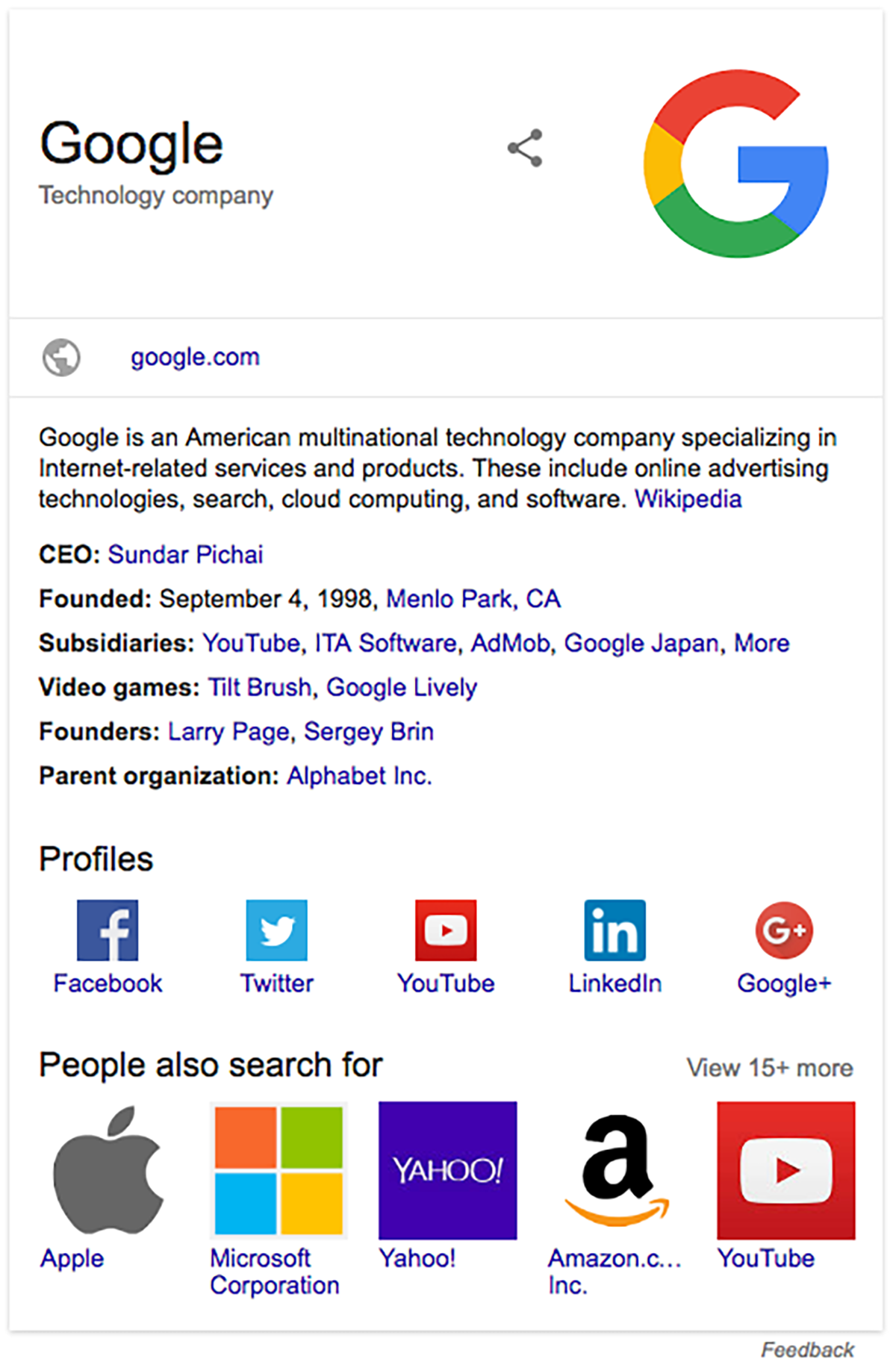
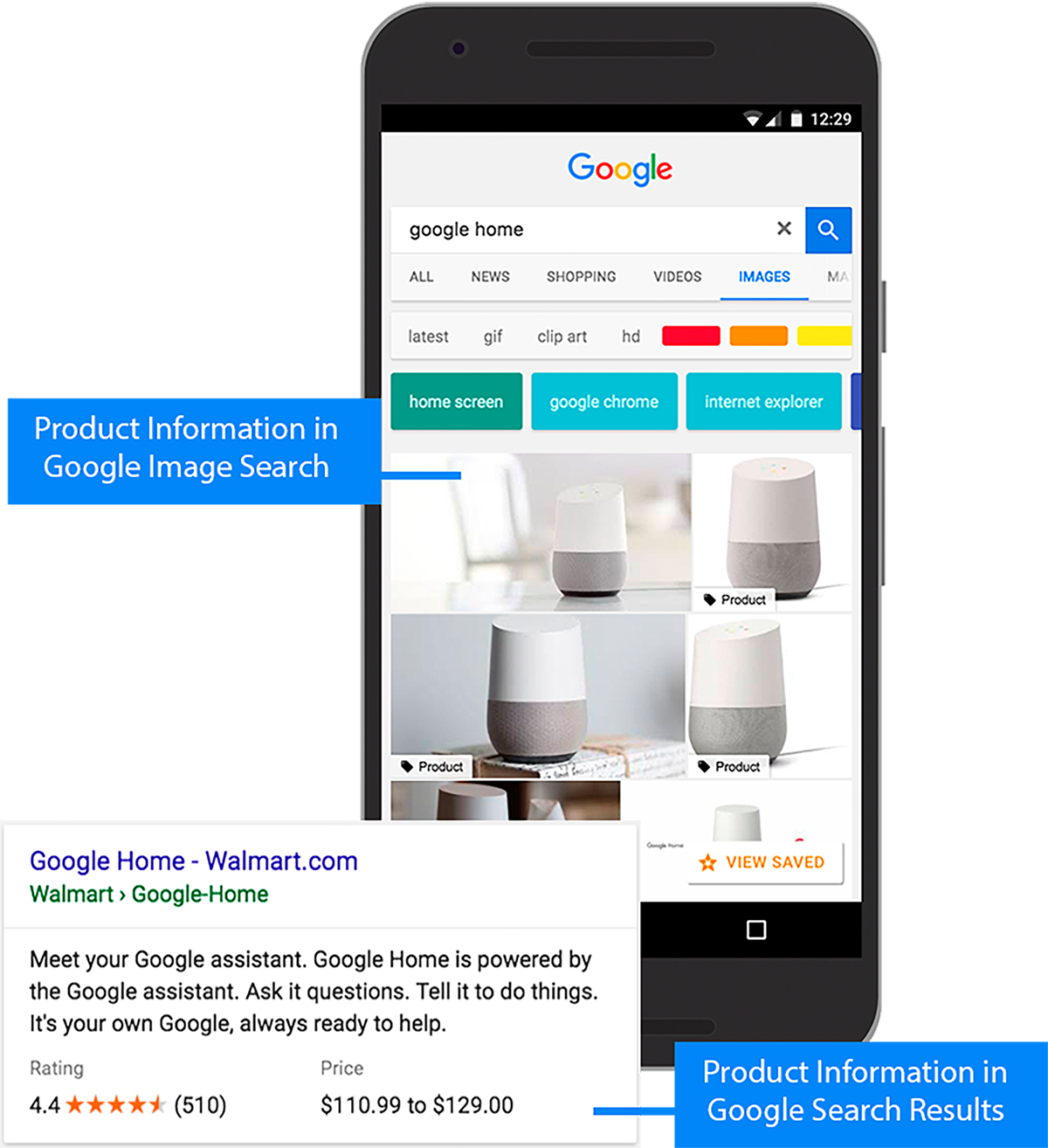
Schema (aka "Schema.org") is a collaborative, community lead standard for structured data markup. Schema markup is classified by type, and each type is associated with a set of properties. The types are arranged in a hierarchy and the Schema vocabulary consists of over 800 types and 1400 properties. The Schema vocabulary can be used with many different encodings, including HTML meta tags, RDFa, Microdata, and JSON-LD. WPSSO adds Schema markup to webpages using the latest (and preferred) JSON-LD encoding format for Google and other search engines.
Google Rich Results are a set of requirements for a small selection of Schema types, which includes specific images dimensions, a limited set of values for some Schema properties, and limited Schema types for some property relations. Google Rich Results require several layers of related markup (aka a multi-dimensional arrays) that must be expressed using JSON-LD in the webpage head section, or with RDFa / Microdata markup in theme templates (deprecated standard).
If your theme templates include incomplete or incorrect RDFa / Microdata markup, you can enable the WPSSO Strip Schema Microdata add-on to remove the incomplete or incorrect Microdata markup. Schema markup provided by WPSSO will include an '#sso/' value in the Schema "@id" property, making it easy to tell which Schema JSON-LD markup is provided by WPSSO, and which is not.
Validation Tools
Submit the home page URL, along with a post, page, and archive page URL to the W3C Markup Validator to verify the HTML of your theme templates. Social and search engine crawlers expect properly formatted HTML that conforms to current HTML / XHTML standards. If your webpages contain serious HTML markup errors, social and search crawlers may be unable to read your meta tags and Schema markup. You should report any template HTML markup errors to your theme author.

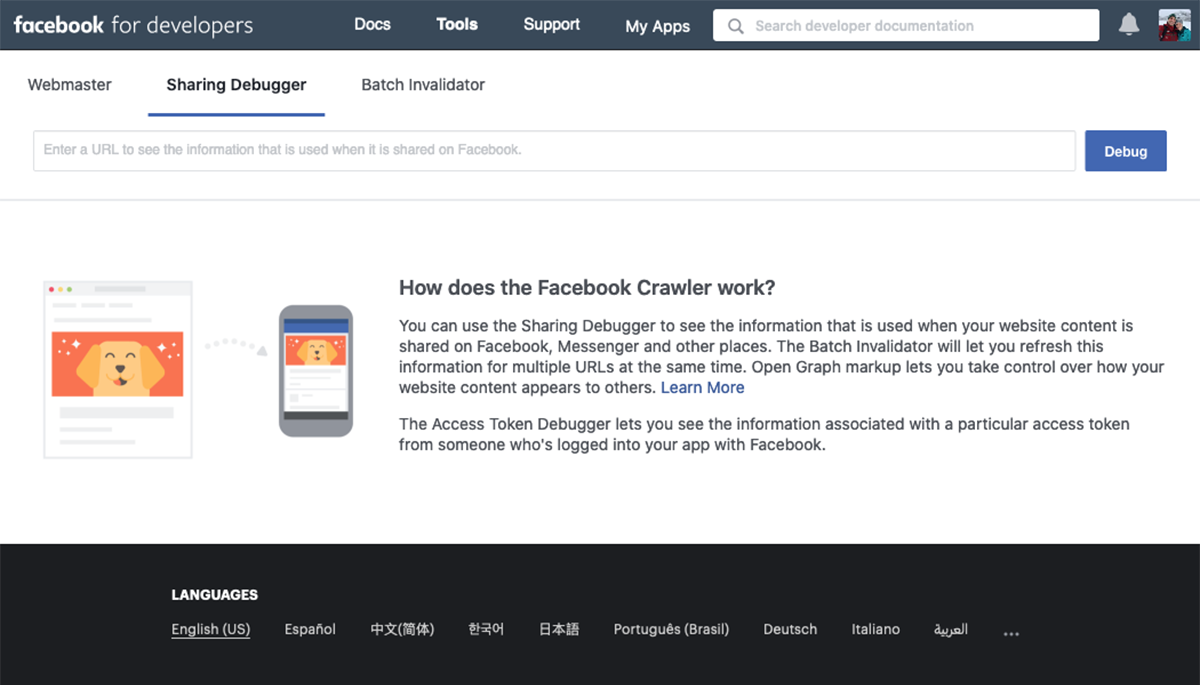
Submit a few post and page URLs to the Facebook Sharing Debugger to verify your Open Graph meta tags. A link to the Facebook debugger is available under the Validate tab in the Document SSO metabox (on post, term, and user editing pages). The Facebook debugger can also be used to clear Facebook's cache (after clicking the "Fetch new scrape information" button). If you're validating older posts and pages, pre-dating the activation of WPSSO, note that Facebook may continue to use the old meta tag values from its cache, even after fetching the new scrape information.
Submit an example post and/or page to the Pinterest Rich Pins Validator. Note that the Pinterest validator recognizes only known Rich Pin types (article, recipe, product, etc.) - your home page and WordPress archive pages are generally not valid Rich Pin types. If you haven't already requested Rich Pin approval from Pinterest for your website, you can submit a request when validating your first example post or page.
Submit the home page URL, along with a post, page, and archive page URL to the Google Rich Results Test Tool or the Schema Markup Validator. If any information is missing from the Schema markup, use the Document SSO metabox in the WordPress editing page to complete the missing information.

Markup Validators:
- Facebook Sharing Debugger
- Facebook Microdata Debug Tool
- Google AMP Test
- Google Rich Results Test
- LinkedIn Post Inspector
- Pinterest Rich Pins Validator
- Schema Markup Validator
- X (Twitter) Card Validator
- W3C Markup Validator is recommended to check your theme templates for HTML markup issues.
- XML Sitemap Validator
Related information:
- Google's PageSpeed Insights is recommended for general site and webpage health checks (improving pagespeed results will improve SEO ranking).
- Google's Search Engine Optimization (SEO) Starter Guide is recommended to understand Google SEO ranking factors.
- Webpage Performance Test with Waterfall is recommended to check and diagnose basic performance issues.
- SSL Server Test by SSL Labs is recommended to test SSL certificates and available HTTPS protocols.